WordPress teması kullananlar için görselliği zenginleştirecek olan thumbnail uygulamasını sizler için bu konu başlığımız altında anlatacağız.Öncelikle thumbnail sayesinde sitenize yazdığınız makaleler görselliği zenginleştirici özellikler ekleyebilirsiniz.Kimi zaman manuel bir şekilde yazının üzerinde resim eklemek bazen ise custom field fonksiyonunu kullanarak kolay bir şekilde thumbnail gösterebiliriz.Bu özellik wordpress’in sunduğu 2.9 versiyonundan sonra kullanılabilmektedir.Aşağıda paylaşacağımız kodları temanızın içerisinde yer alan functions.php dosyasına eklediğiniz takdirde thumbnail özelliğini aktif edebilirsiniz.
[cc lang=”php”][/cc]
Örnek bir de verdiğimiz kod ile hem postlarınız hemde sayfalarınız bu özelliği kullanabilmek için aktif hale gelecektir.
[cc lang=”php”]
[/cc]
Yukarıda verdiğimiz kodlar ile görselin boyutları üzerinde oynama yapabilirsiniz.Burada en çok dikkat edilmesi gereken noktaysa görselin belirlemiş olduğunuz ölçülere uygun kırpılmasına yada belirlediğiniz ölçülere uygun oranda ufaltılmasına karar vermek. İlk seçenek için bu kodu,
[cc lang=”php”]
[/cc]
Oranlamak için ise,
[cc lang=”php”]
[/cc]
Bu işlemler sonucunda function.php dosyasıyla işimiz tamamen bitmiş bulunmakta.Şimdi ise eklediğimiz thumbnail görselini temamız için uygun yerde göstermeyi deneyeceğiz.Bu uygulama için single.php, index.php gibi yazının gösterildiği sayfalarda thumbnail uygulamasının görünmesini istediğiniz noktaya aşağıdaki kodu koymanız gerekmektedir.
[cc lang=”php”]
[/cc]
Bu bölümde bulunan resim.jpg ise görselin thumbnail olarak atanmadığı zamanlarda gösterilecek görselin bulunduğu alandır.
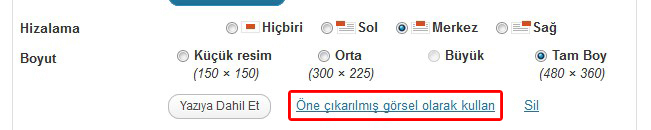
Sonraki aşamada ise yapmanız gereken yazılara görsel eklemektir.Yönetim panelinde bulunan öne çıkarılmış görsel seçeneğini işaretledikten sonra işlemi başarıyla tamamlamış oluyoruz.